
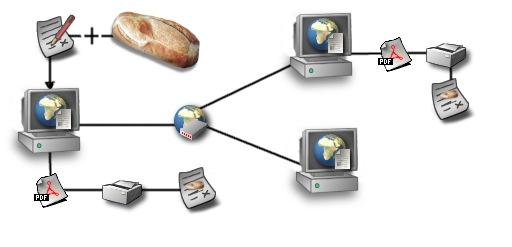
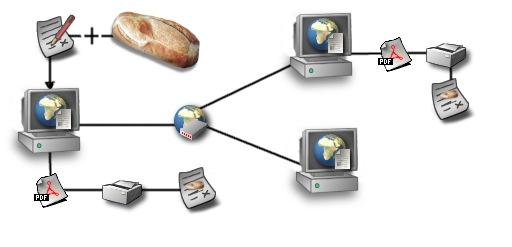
Dans le concept expliqué à travers l'illustration ci-dessus, nous partons d'une suite d'informations composée de textes et d'images, nous allons lui donner une structure qui nous permettra de la transformer en un document pour Internet
Tous les outils de création de documents numériques que nous utilisons actuellement ont été conçus sur la logique suivante : je saisis un ensemble d'informations textuelles, j'insère des illustrations et j'imprime le tout sur une imprimante. En partant de ce constat, les éditeurs n'ont eu cessé de développer des outils, que l'on nomme WYSIWYG pour What You See Is What You Get. Ainsi, nous nous attachons davantage à l'aspect général du document, à sa présentation, plutôt qu'à sa structure logique et à sa portabilité : peu importe le format du document tant que la sortie papier est parfaite.Internet apporte un nouveau mode diffusion des documents, concevoir un document dans le seul but de l'imprimer ne suffit pas. Ainsi, le mode de travail WYSYWG auquel nous avait habitué le sacro-saint Microsoft Word ne convient pas dans la création de documents destinés à être diffusés sur Internet. il faut repenser le mode de conception.
De la création à la diffusion...
Le schéma ci-dessous illustre la diffusion de notre document

Dans le concept expliqué à travers l'illustration ci-dessus, nous partons d'une suite d'informations composée de textes et d'images, nous allons lui donner une structure qui nous permettra de la transformer en un document pour Internetou en un document imprimable
.
... vers plusieurs formats
HTML pour Hypertexte Language Markup, ce langage dérivé du SGML, est un ensemble de balises qui permet de d'écrire les différents éléments qui composent le document. C'est grâce à l'adoption de ce langage standard qu'aujourd'hui Internet existe, sans lui, Internet ne ressemblerait qu'à un vaste domaine réservé aux informaticiens. La force de ce langage est d'être simple, standard et léger d'un point de vue numérique. Un document HTML ne contient que le texte et la description du document, il ne peut contenir les différentes illustrations ou éléments sonores ni des paramètres de mise en page du document. Donc le format HTML ne permet absolument pas de penser et de réaliser un document dans un but d'impression, pour cela il faut avoir recours à un autre format, le PDF pour Portable Document Format. Créé par la société Adobe, ce format de fichier est dérivé du format Postscript. La société Adobe a créé ce format avec un cahier des charges simple : j'écris et je mets en page un document sur une machine A, comment pourrais-je être certain qu'il sera strictement identique sur une machine B sans devoir obligatoirement installer le programme qui a généré le document ? le format PDF était néé.A travers ce didacticiel, nous allons d'abord apprendre à créer un document au format HTML, explorer les différentes contraintes liées à celui-ci, voir comment manipuler les différents formats d'images avec leurs particularités. Nous terminerons par générer automatiquement un document PDF, imprimable et diffusable (Ce traitement fait l'objet d'un didacticiel séparé afin de simplifier la documentation).Ce didacticiel ne traitera pas des mises en page complexes à l'aide de tableaux ni de la publication vers un serveur, ces thèmes font l'objet de didacticiels séparés.
Pré-requis :
- Utiliser Internet
- créer et manipuler des fichiers et répertoires sur son ordinateur
- Installer de nouveaux programmes
Les outils :
Pour réaliser ce didacticiel, nous allons utiliser des outils multiplateforme, bien que dans les exemples suivants, nous utilisions Linux, ce didacticiel reste identique sur des plateformes Windows ou MacOS.Création de pages et retouche d'images :
- Composer de netscape (version 4.7x ou 6)-> http://www.netscape.com
- Retouche d'images : The Gimp -> http://www.gimp.org pour Windows :->http://www.gimp.org/win32
- Transformation en PDF (fait l'objet d'une documentation séparée) : HTMLDOC ->http://www.easysw.com/htmldoc/
La toute première chose à faire est de créer un répertoire qui contiendra les différentes pièces (texte, images) de notre document. Les utilisateurs Windows pourront créer ce répertoire dans C:\mes documents, les utilisateurs Unix préféreront, sans aucun doute, utiliser le répertoire /home/utilisateur. Pour illustrer ce didacticiel, j'utiliserai la rédaction d'un cours sur le Pain. Mon répertoire de travail se nommera donc /pain. Afin de conserver des répertoires bien organisés, nous allons aussi créer le répertoire /images qui contiendra toutes les images de notre document.
Le but de notre travail sera de le publier sur internet ou sur un intranet. La majorité des serveurs Internet fonctionnent sous Unix et cela implique quelques contraintes liées au nom des fichiers et des répertoires :Ne pas mettre d'espace dans un nom de fichier ex : mon exemple.html devient mon_exemple.html Ne pas mettre de caractères accentués : fêtes.html devient fete.html
Commençons par lancer le composer de Netscape, par défaut c'est le navigateur de fichier qui apparaît. Il suffit de cliquer sur cette icônepour voir apparaître la fenêtre du composer. Cette fenêtre s'ouvre sur une page blanche, point commun aux logiciels de traitement de texte.
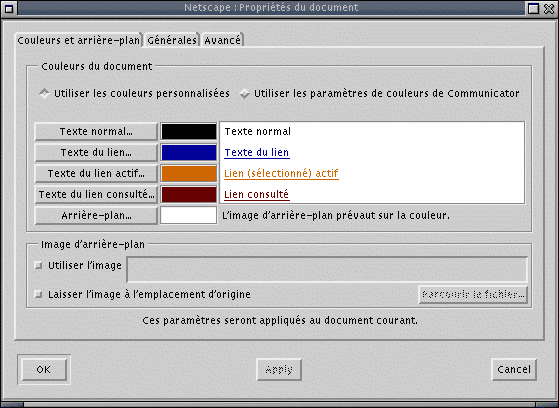
Nous commencerons par définir les paramètres de base de la page. Sélectionnez le menu Format -->Propriétés et couleurs de la page. Une boite de dialogue apparaît et se positionne sur le premier onglet : Couleurs et arrière plan

Cette boite de dialogue nous permet de définir les couleurs qui seront utilisées pour le document. Le texte du lien actif correspond à la couleur du lien lorsque que celui-ci est cliqué.
Précision sur l'arrière-plan et sur le choix des couleurs :
Il est possible de mettre une image en arrière-plan de la page. Toutefois cette image, de petite taille de préférence, sera répétée sur toute la page, elle ne pourra ni être centrée, ni être positionnée à un endroit précis de la page.
Si un internaute décide d'imprimer la page directement à partir de son navigateur, la couleur ou image d'arrière-plan sera ignorée et le fond sera toujours blanc sur l'imprimante. Si le texte est blanc sur fond noir, il sortira Noir sur fond blanc à l'impression.
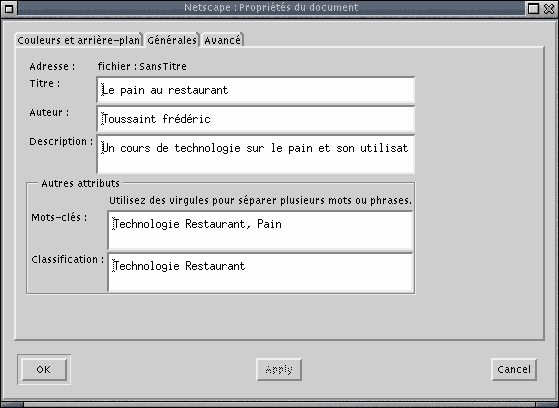
Evitez d'utiliser des contrastes de couleurs désagréables pour l'oeil, comme du texte rouge sur un fond vert, cela ne facilite guère la lecture.L'onglet suivant nous donne accès à d'autres paramètres :

Le titre du document sera ensuite affiché dans la barre de titre du navigateur HTML, le nom de l'auteur peut également figurer. Les champs Description, Mots-clés, Classification sont des paramètres qui permettent aux différents moteurs de recherche (comme Google, Altavista, Lycos) d'indexer automatiquement le document dans leurs bases de données. Le champ description résume en une phrase le contenu de la page.L'onglet Avancé permet d'écrire directement des "metatags" dans le code source de la page.
Nous pouvons maintenant enregister le document dans son répertoire de destination (Fichier-->Enregistrer sous), nous lui donnerons le nom index.html.
Il est conseillé de toujours nommer le premier fichier d'un répertoire index.html. En effet, par défaut les serveurs utilisent cette page si le nom du fichier n'est pas spécifié dans l'adresse. Par exemple, si un internaute saisit cette adresse : http://www.toto.com/pain/ il aura directement le fichier index.html. Alors que si nous devions appeler notre fichier pain.html, la seule adresse qui permette d'obtenir notre document serait : http://www.toto.com/pain/pain.html .
Nous allons maintenant saisir tout le texte de notre document, si vous souhaiter utiliser le texte de l'exemple, vous le trouverez ici. Nous n'allons absolument pas nous soucier de son apparence, il suffira de mettre simplement les retours de chariots.
Les en-têtes
Les en-têtes permettent de structurer facilement un document, le code suivant est utilisé :
Titre (H1) Titre de Section 1 (H2)Titre de sous-section 1.1 (H3)Pour pouvoir affecter cette structure au texte de votre document, il suffit de sélectionner le texte concerné, puis de choisir le type d'en-tête que vous souhaitez lui appliquer. La taille des caractères s'adapte automatiquement à l'en-tête mais vous pouvez lui en spécifier une autre. Cette structure du document est très importante car elle permettra ensuite de l'exporter plus facilement vers d'autres formats. Par défaut, les blocs de texte sont considérés comme des paragraphes, ce qui correspond au mode normal dans le composer de Netscape. Attention à ne pas mettre 2 titres H1 dans le même document, car il ne peut y en avoir qu'un seul (comme le titre d'un livre). Bien que cela n'a pas d'importance si l'on s'en tient au format HTML, lors de l'exportation du document au format PDF ou Postscript, cela posera un problème qui contraindra l'auteur à reprendre toute la structure du document.Les paragraphes et alignement du texte
Comme un logiciel de traitement de texte classique, vous pouvez aligner votre texte à gauche, à droite ou au centre. Des logiciels plus récents et compatibles avec la norme du HTML4 peuvent également vous proposer de justifier le texte afin d'obtenir des blocs de texte parfaits, comme ce bloc de texte qui est rédigé avec le composer du logiciel Netscape 6.Les marges et retraits
Les pages HTML seront lues à travers des fenêtres de taille différentes, cette contrainte ne permet pas de spécifier des marges statiques comme nous le ferions pour des documents au format A4 par exemple. En revanche nous pouvons insérer des retraits qui vont nous permettre d'améliorer la clarté et l'aspect structuré de la page. Pour insérer un retrait il suffit de positionner le curseur de la souris à l'endroit où l'on souhaite insérer le retrait et de cliquer sur le bouton, pour le diminuer, il suffit de cliquer sur le bouton voisin

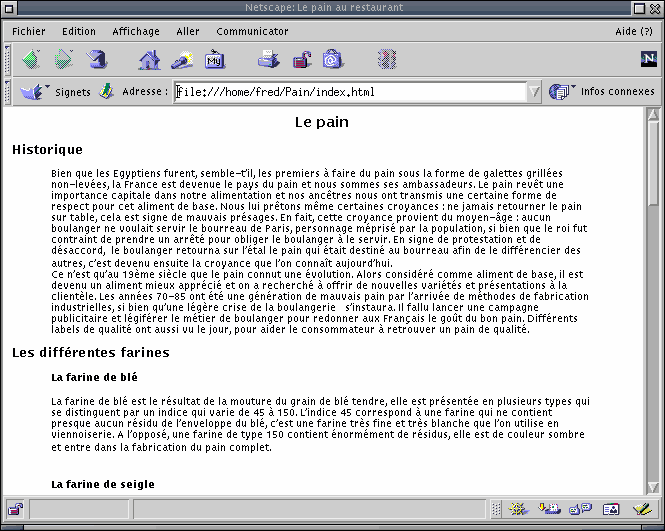
Après avoir indiqué la structure, les retraits et la taille de la police de caractère, mon document offre une bien meilleure présentation :
Les listes
Le format html autorise plusieurs types de listes à puces :Exemple classique :
liste A liste B liste C Exemple avec numérotation automatique :Pour insérer une liste, il faut sélectionner le texte concerné, puis choisir le menu Format-->Liste-->A puces.liste A liste B liste C
Chaque passage à la ligne créera automatiquement une nouvelle puce. pour revenir au mode normal, il faut ajouter une puce supplémentaire en fin de liste et choisir le menu Format-->Liste-->Aucune.
Les tableaux
Autre outil important pour la création de documents, l'insertion et la gestion de tableaux.Pour insérer un tableau, il suffit de cliquer sur le bouton
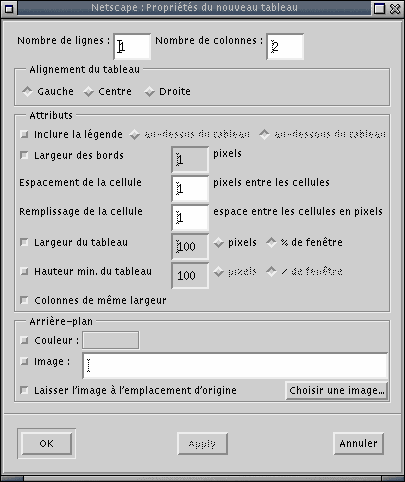
, une boite de dialogue apparaît :

Cette boite de dialogue vous permet de spécifier le nombre de colonnes et de lignes, alignement du tableau sur la page, sa largeur en pourcentage de la fenêtre parente ou en pixels et si le tableau doit utiliser une image et une couleur d'arrière-plan.Vous pouvez imbriquer des tableaux dans des tableaux afin d'obtenir des présentations complexes, l'exemple ci-dessous illustre les possibilités des tableaux :
Pour obtenir toutes les options nécessaires à l'utilisation des tableaux, il suffit de faire un clic droit dans une cellule du tableau et de choisir Propriétés du tableau. La boite de dialogue propose des options pour le tableau en général et un onglet pour la cellule concernée (celle dont le clic droit a été lancé) Les tableaux sont largement utilisés dans la réalisation de pages HTML car c'est le seul moyen d'obtenir des mises en page complexes. Un didacticiel complet est consacré à ce sujet, vous le trouverez sur linuxgraphic.org .
Les tableaux ne peuvent pas inclure des formules de calcul comme le ferait un tableur classique et ne sont pas aussi souples d'emploi que ceux de logiciels tels que Word. Toutefois, avec un peu d'astuces, ils couvrent 90 % des besoins les plus couramment demandés.
Attention à leur usage pour la génération de documents PDF avec l'outil HTMLDOC. En effet, celui-ci ne gère pas encore correctement toutes les subtilités des tableaux, et, lors de la génération de documents PDF, il se peut que le résultat soit incorrect. HTMLDOC est en constante évolution et ces problèmes tendent à se résoudre petit à petit.
Les polices
Le choix d'une police de caractère pour un document peut souvent poser des problèmes. En effet, la majorité des logiciels de création de documents s'appuient sur les polices présentes sur le système client, peu de formats sont capables d'inclure la police de caractère dans le document. Le format HTML ne déroge pas à cette règle, le document généré ne peut inclure la police, il faut donc choisir un modèle qui s'adaptera correctement sur de nombreux systèmes.Par défaut, les logiciels comme le Composer de Netscape, laissent le paramètre de police "Vectorielle"
. Ceci précise que les polices du document ne sont pas caractérisées, le logiciel de navigation est libre d'utiliser la police par défaut de l'utilisateur. Si on souhaite, préciser le type de police, il est préférable d'utiliser des styles très standards comme Helvetica, Arial, Lucida, Times. Au-delà, il est fort probable que le logiciel client ne possède pas la police que vous souhaitez et le document ne correspondra plus à l'original que vous avez créé en local.
Les liens
Nous pouvons insérer des liens hypertextes dans nos pages, mais il faut distinguer deux types de liens : le lien absolu et le lien relatif.Le lien absolu :
Comme son nom l'indique, le lien absolu précise une adresse du type : http://www.linuxgraphic.org/section2d/index.html
Ce type de lien a comme principal inconvénient d'utiliser systématiquement l'accès au réseau. Dans le cas d'une adresse distante, ce type de lien est obligatoire, mais, dans le cas d'un fichier local, il vaut mieux utiliser un lien relatif.Le lien relatif :
Ce type de lien est utilisé pour lier un document local, qui est sur le même serveur que la page d'origine. Par exemple, j'ai l'arborescence suivante :
/repertoire_racine
index.html
/participer
index.htmlPour pouvoir atteindre le fichier d'index du répertoire / repertoire_racine/participer/index.html à partir de l'index, je n'utiliserais simplement le chemin suivant : participer/index.html
L'inverse (pour remonter du répertoire participer vers le repertoire_racine ) je vais indiquer le lien suivant : ../index.html
Les ../ indiquent qu'il faut remonter d'un répertoire.Attention à ne pas laisser des liens du type "file:///home/fred/creation_web/images/circuit.png" car ce type de lien est de type absolu vers un répertoire local. Donc une fois les pages en place sur un serveur, les liens ne sont plus valides.
Les liens pour les adresses de courrier électronique doivent être de la forme :
mailto:fred@linuxgraphic.orgPour insérer un lien il suffit de sélectionner le texte qui doit contenir le lien et de cliquer sur le bouton
. une boite de dialogue apparaît et vous demande de saisir l'adresse du lien.
Les ancres
Les ancres sont des "points" qui permettent de positionner le navigateur sur un point précis d'une page par l'utilisation d'un lien. Par exemple, on peut introduire une ancre dans la section "Création d'une arborescence " sur cette page puis vous y renvoyer par ce lien. Pour créer une ancre, il faut sélectionner une partie du texte cible, puis cliquer sur le bouton. La boite de dialogue vous demande ensuite de spécifier, le texte de l'ancre. Evitez de laisser des accents ou des espaces dans ce texte, cela peut poser des problèmes pour certains navigateurs.
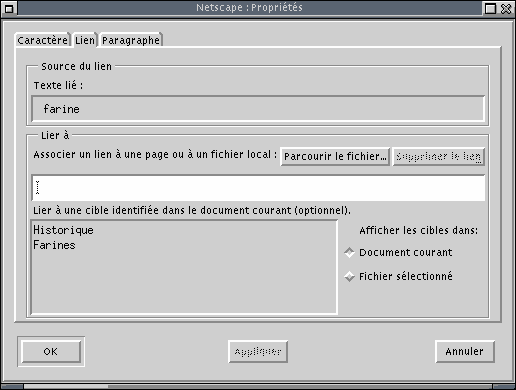
Une fois l'ancre en place, lors de l'insertion de liens sur la même page, la boite de dialogue des liens vous propose la liste des ancres disponibles sur cette page :

Si l'ancre est sur un autre fichier, il suffit de choisir "Parcourir le fichier" et de cocher l'option "Fichier sélectionné ".
Les lignes de séparation
Vous pouvez introduire des lignes de séparation dans vos pages, le boutoncomme l'exemple ci-dessous :
La taille, la position, et le type de ligne sont modifiables :
Un double clic sur la ligne appelle automatiquement sa boite de dialogue :
Avant de pouvoir intégrer des images dans une page, il est nécessaire de connaître les principaux format de fichiers utilisés pour celles-ci
Le Format JPEG
Une problématique : la numérisation d'images se traduit par un grand nombre de données à traiter. Si l'utilisation d'images numérisées sur une machine isolée ne pose pas de problèmes particuliers, hormis certaines contraintes liées à la puissance de la machine pour leur traitement, d'autres problèmes surviennent lors d'une utilisation à travers un réseau ou lorsque que l'on souhaite transporter ces images. Le principal problème est lié à la quantité d'informations à transporter :
Une image composée de 640 points (ou pixels) par 480 réclame environ 900ko en millions de couleurs.
un modem RTC actuel transporte environ 5ko/s, il faut donc (900/5) 180s soit 3 minutes pour voir l'imageAfin de trouver une solution pour réduire la taille numérique des images, le Joined Picture Expert Group a travaillé sur des astuces mathématiques pour simplifier l'organisation des données afin qu'elles occupent moins d'espace, ils ont travaillé sur l'idée qu'une image se compose souvent de points de même couleur (un ciel par exemple), ils ont donc cherché des solutions dans ce sens.
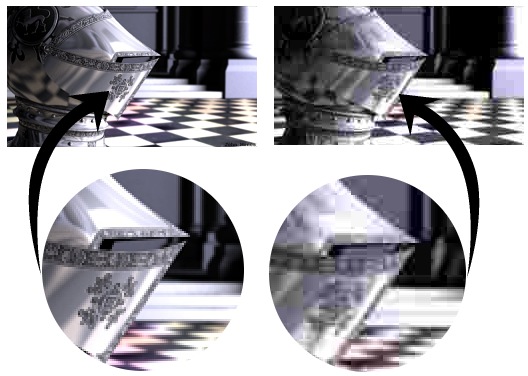
Ainsi naquit le format .jpeg ou jpg. Ce format comprime fortement la taille de l'image mais cette compression se fait au détriment de la qualité, l'image ci-dessous montre la comparaison entre une image peu comprimée et une image fortement comprimée.

L'image de gauche utilise un facteur de compression de 90 (faible), alors que celle de droite utilise un facteur de 30 (élevé). Toutefois, même avec un facteur de compression faible afin de ne pas détériorer notre image d'origine, notre image "pèse" 80 Ko, il nous faudra donc 16 secondes pour la télécharger sur notre navigateur internet avec un modem classique. L'intérêt de l'utilisation de ce format d'image semble évident, mais il ne convient pas pour tout type d'image. Par exemple, si une image contient beaucoup d'aplats de couleurs identiques, il existe d'autres formats plus performants. Ce format ne convient pas non plus dans le cas où on désire dessiner des traits fins ou lorsque que l'on désire obtenir des bordures très nettes.
Même avec une très faible compression, l'image est altérée. L'image ci-contre montre une simple croix de 2 pixels enregistrée au format jpeg, la compression a ajouté des pixels parasites sur l'image d'origine. Dans ce cas là, la compression jpeg ne convient pas. Ce format d'image ne convient également pas pour gérer des animations et il ne supporte pas la transparence. Par contre, dans le cas de documents photographiques ou de d'imagess comportant un grand nombre de pixels différents, c'est le format idéal.
En plus du taux de compression, le jpeg offre d'autres options qu'il est bon de connaître :
- Le facteur d'adoucissement, permet d'ajouter un léger flou afin de compenser les dégats causés par une compression excessive. Très pratique dans le cas de grandes images.
- Les marqueurs de rédémarrage, permettent de découper l'image en plusieurs sous-parties de sorte que si le navigateur n'a pas le temps de charger l'image entière lors d'une premiere visite, il puisse reprendre la partie déjà téléchargée et la compléter lors d'un second téléchargement.
- Le mode progressif permet à l'internaute d'avoir une prévisualisation immédiate de l'image, il n'a pas besoin de d'attendre la fin du téléchargement complet de l'image pour voir celle-ci. L'image va d'abord apparaître flou, puis la netteté s'améliorera au fur et à mesure du téléchargement des données.
- Les commentaires, ce format autorise 17 marqueurs dans lesquels des données autres peuvent être insérées, comme le nom de l'auteur, la date de création, etc...
Le format Gif
Plus ancien que je jpeg, c'est le premier format d'image utilisé sur internet. Inventé par la société Compuserve, ce format est très limité mais est encore très répandu et très pratique. On pourra retenir les caractéristiques suivantes :Globalement, contrairement au format jpeg, les images Gif ne conviennent pas pour des images de type photo ou qui contiennent de nombreuses couleurs, car l'indexation sur 256 couleurs pénalisera fortement l'image d'origine, de plus la taille de l'image en Gif sera nettement plus élevée que son équivalent au format jpeg. En revanche, pour la création de traits fins, de logos avec peu de couleurs, d'images avec de grands aplats de couleurs, l'utilisation de ce format sera avantageuse. En effet, la méthode de compression n'étant pas destructive, la croix de 2 pixels que le format jpeg a déteriorée sera parfaite avec l'utilisation de ce format, et ce avec un poids numérique réduit car cette image peut être indexée sur 2 couleurs (noir et blanc).
- Ce format d'image ne supporte pas plus de 256 couleurs indexées sur une palette
- La méthode de compression utilisée est non destructive pour l'image
- Supporte les animations
- Support de la couche alpha (tranparence)
Exemple de carte utilisant le format Gif, les bordures sont nettes et le poids reste raisonnable car elle est indexée sur 150 couleurs

L'image ci-dessus pèse 14 ko, son équivalent en jpeg pèserait environ 19 ko pour une qualité comparable, mais il y aurait quand même des pixels parasites autour du texte.
Le seul inconvénient du Gif est que ce format utilise une méthode de compression LZW qui est brevetée par la société Unisys et qui est soumise à un paiement de royalties de 5000$ pour les logiciels qui l'utilisent.Le format PNG
Les limitations et les problèmes de brevets sur le format Gif ont poussé le W3C au développement d'un nouveau standard pour Internet : le PNG (Portable Network Graphic). Les principales caractéristiques de ce format sont :Ce format est nettement supérieur au Gif mais il n'est pas encore largement adopté sur internet car il est relativement récent. Les navigateurs récents comme Netscape, Mozilla, Konqueror le supportent parfaitement (sauf la couche alpha qui n'est bien supportée dans que Mozilla) à l'exception du logiciel Internet Explorer (5) de Microsoft qui ne respecte pas la valeur gamma du standard PNG.
- Support de milliers de couleurs
- Méthode de compression non destructive pour l'image (le niveau de compression est aussi réglable)
- Support de la transparence Alpha sur 256 niveaux
- Support des animations dans un format dérivé : le MNG
- Standard libre, pas de royalties à reverser
Comme pour le format Gif, ce format d'image ne convient pas pour de grandes images avec de nombreuses couleurs et de nombreux pixels différents. Si l'image est toujours dans un mode 24 bits (millions de couleurs), le poids numérique de l'image sera énorme. Pour que ce format soit efficace, il faut indexer les couleurs de l'image sur une palette comme pour le Gif.
Toutefois, si on devait prendre l'exemple d'une photo, on constaterait que l'optimisation au format PNG n'apporte rien de plus que la même image au format jpeg faiblement compressée, la taille est même supérieure pour un gain de qualité que l'on peut juger comme négligeable car non visible.

Cette image, réalisée par Koplés, réclame 48ko au format jpeg alors qu'au format PNG il faut au moins 250 Ko.Utiliser la transparence alpha des images PNG est aussi risqué car, pour l'instant, seul le navigateur Mozilla la supporte ainsi que ses 256 valeurs possibles.
Néanmoins, pour la même image, le format PNG se montrera plus performant que le format GIF. L'exemple de la carte utilisé dans le format Gif pesait 15 Ko, cette même image au format PNG ne pesait plus que 11 Ko.
Donc, il est préférable, dans le mesure du possible, de préférer ce format au Gif, il faudra quand même faire attention à la compatibilité en testant ses pages avec tous les principaux navigateurs.
Problèmes de copyright et sources d'images
Il existe des millions d'images sur Internet, mais cela ne nous donne pas pour autant le droit de les utiliser sans autorisation de la part de leur auteur. Par exemple l'image de la moto précédente a été introduite dans ce document avec l'autorisation de son auteur, un lien vers son adresse électronique le précise.Il existe des banques d'images plus ou moins libres de droits, d'autres, en font leur commerce comme les principales agences de presse.
Principaux sites d'images gratuites :
Pour obtenir une image à partir de son navigateur, il suffit de faire un clic droit sur l'image à télécharger et de sélectionner "Enregistrer l'image sous..." en lui précisant l'emplacement où doit être téléchargée l'image.
- http://gimp-savvy.com/PHOTO-ARCHIVE/index.html (avec de belles images de la Nasa)
- http://www.grics.qc.ca/bips/ des images à but pédagogique de nos collègues canadiens
- http://195.221.249.130/Pointeurs/liens-img/peda.htm Cette page regroupe plusieurs liens vers des images à but pédagogiques
- http://195.221.249.130/Pointeurs/liens-img/moteurs.htm Cette page regroupe des liens vers les principaux moteurs de recherche d'images.
Découpage et redimensionnement
Nous allons réaliser un cas simple d'une image téléchargée, qui doit être redimensionnée. Pour retravailler des images il existe plusieurs logiciels plus ou moins chers. Le ténor du marché est Adobe Photoshop (env 6000 F), il existe aussi Corel Photopaint (env 3000 F) ou PaintShopPro (env 1000 F). Comme toutes ces solutions sont onéreuses, nous préférerons utiliser The Gimp qui offre l'avantage de posséder plus de fonctions que Photoshop et qui est un logiciel Libre (donc gratuit et à code source ouvert). Ce logiciel est livré avec toutes les distributions modernes de Linux ou est disponible pour Microsoft Windows à l'adresse suivante : http://www.gimp.org/win32.Le seul inconvénient du Gimp est qu'il est conçu comme un logiciel professionnel et son approche peut faire fuir les débutants face à sa complexité. Néanmoins, dans l'exemple suivant, nous nous limiterons à des choses simples. Il existe une série de didacticiels en Français (19 à ce jour) disponibles sur linuxgraphic.org , ils couvrent les principales fonctions du programme.
Pour illustrer cet exemple nous allons travailler sur l'image ci-dessous que nous allons d'abord réduire pour ensuite y ajouter une ombre portée avant de l'intégrer dans notre document.

Vous pouvez télécharger cette image par un clic droit sur l'image affichée dans votre navigateur, vous pouvez la stocker dans le répertoire /pain/images de notre exemple.
Nous pouvons lancer le gimp et ouvrir une image (par le menu fichier->ouvrir de la boite à outils) , le Gimp possède une interface multi-fenêtres très particulière, mais elle est très pratique. La majorité des fonctions sont disponibles via un menu qui s'appelle par un clic droit sur une image ouverte.
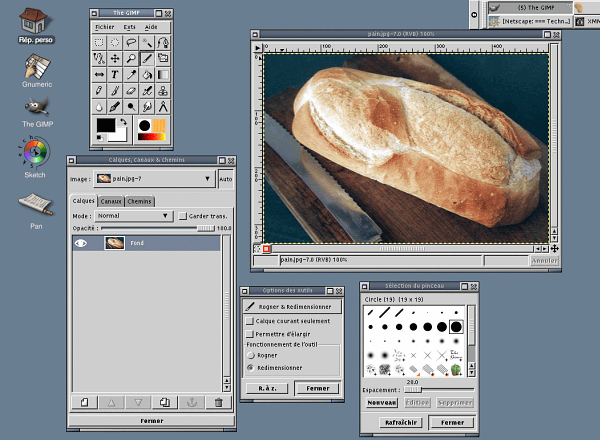
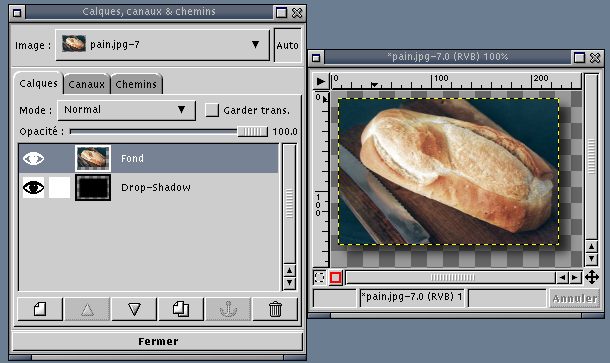
Quand votre image est ouverte vous devriez obtenir un bureau qui ressemble à cela :

La boite à outil du Gimp est la fenêtre qui contient tous les icônes, les autres boites ouvertes sont les buses (avec les cercles), la boite des calques (avec la vignette de l'image) et les options des outils. Pour cet exemple nous n'aurons besoin que la boite à outils et la boite des calques.Nous allons commencer par redimensionner notre image :
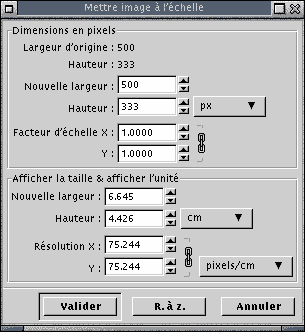
Faites un clic droit sur l'image et dans le menu qui apparaît et sélectionnez "Image-->Echelle de l'image" une boite de dialogue nous demande des précisions supplémentaires :
Nous allons lui attribuer une taille de 220 pixels de large, la hauteur restera proportionnée automatiquement, il ne reste qu'à valider.
Effet d'ombre portée
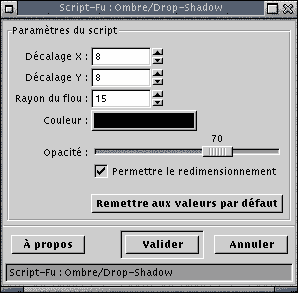
Nous allons maintenant ajouter un effet d'ombre portée à notre image, pour cela, le Gimp posséde des fonctions automatisées qui simplifient l'opération. Faites un clic droit sur l'image (pour rappeller le menu principal) et sélectionnez "Scripts-fu->Ombres->Drop-shadow " : une boite de dialogue nous propose plusieurs options

Nous pouvons régler la valeur du décalage sur X et Y, le rayon du flou, son opacité, sa couleur. L'option "Permettre le redimensionnement " autorise le Gimp à agrandir l'image pour que l'ombre puisse apparaître. Nous pouvons valider, le Gimp va travailler et nous réaliser l'ombre automatiquement.

La boite des calques nous informe qu'un nouveau calque vient d'être créé (Drop-Shadow), le fond de l'image est maintenant un damier. Ce damier nous indique que le fond est transparent (il n'y en a plus), nous allons ajouter un calque blanc et aplatir notre image. Pour ajouter un calque, il faut cliquer sur le bouton
puis de choisir blanc dans la liste qui est proposée. Ce nouveau calque sera mis, par défaut, au-dessus des autres, et notre image sera toute blanche. Il nous faut redescendre le calque blanc en dessous des autres en le sélectionnant (un clic sur sa vignette) et avec le bouton
. Vous pouvez aussi le faire glisser en dessous des autres en cliquant sur sa vignette et en le faisant glisser en dessous des autres vignettes. Notre image devrait ressembler à cela :

L'image se compose de plusieurs calques et le format Jpeg ne supporte pas cela, nous allons donc aplatir l'image avant de l'enregistrer. Faites un clic droit et sélectionnez "Calques->Aplatir l'image", des trois calques présents, il n'en restera plus qu'un seul. Nous pouvons enregister par un clic droit et par "Fichier->Enregistrer ". Comme l'image était déjà au format Jpeg, The Gimp ne nous proposera pas d'autres options. Nous aurions du choisir l'option "Enregistrer-sous" pour accéder aux options du format Jpeg.
Intégration dans la page
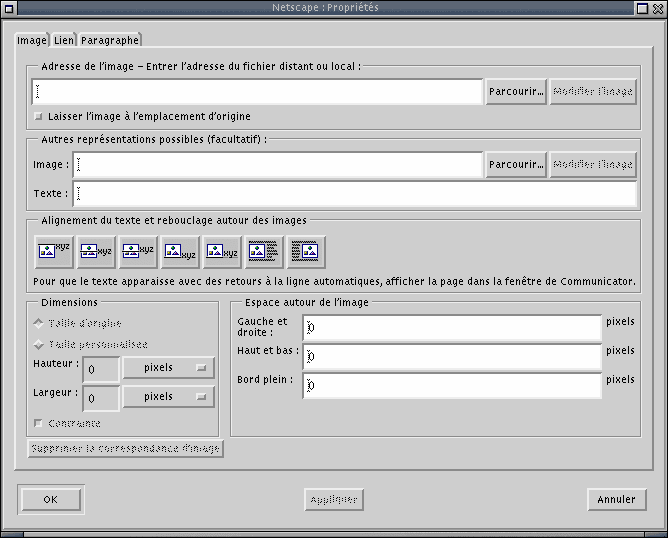
Pour intégrér l'image dans la page, nous allons cliquer sur le boutonla boite de dialogue suivante apparaît :

Cette boite regroupe toutes les options concernant les images, a commencer par son chemin d'accés. Pour obtenir votre image, il faut cliquer sur le bouton Parcourir... puis choisir votre image, dans notre exemple il s'agit du fichier pain.jpg. L'option laisser à l'emplacement d'origine est importante, car elle indique au logiciel qu'il ne doit pas toucher à l'emplacement du fichier sélectionné. Si cette option n'est pas cochée, le composer recopiera les fichiers d'images vers le répertoire courant contenant le document html.
Les options "Autres représentations" offrent la possibilité de mettre du texte à la place des images. On pourrait se poser la question d'une telle utilité. En fait, si l'image tarde à être chargée, le texte sera déjà affiché.
Les boutons d'"alignement du texte" permettent de régler le comportement du texte autour de l'image. L'iconographie permet d'en comprendre largement le sens.
Les Dimensions s'adaptent par défaut à la taille de l'image, mais vous pouvez forcer le navigateur à afficher une taille supérieure ou une taille inférieure en le spécifiant manuellement.
La zone Espace autour de l'image permet d'ajuster avec précision le texte.
Il faut valider par le bouton OK et votre image apparaît automatiquement sur votre document. Pour centre l'image, il suffit de procéder de même sorte que pour le texte : sélectionner l'image et appuyer sur le bouton centre.
Nous avons fait le tour des possiblités du langage HTML pour la réalisation de documents simple et structurés. Bien sûr le langage HTML offre d'autres possibilités pour d'autres usages, mais nous nous écartons de l'objectif de cette documentation.Cette documentation serait incomplète sans la traitement du document pour une publication au format PDF. Afin de réduire la taille des documents, il a été préférable de les séparer. La génération de doucment au format PDF fait dont l'objet d'une documentation spécifique disponinible sur http://linuxgraphic.org/diffuser/articles/htmldoc/index.html .
Si vous avez des problèmes en ce qui concerne la réalisation de docuements HTML, nos forums sont à votre disposition.
Copyleft 2001 Toussaint Frédéric