 |





Un dispositif graphique commun sur le Web est l'Image de Carte Cliquable. Une Image de Carte Cliquable est un graphique qui a des hyperliens multiples, et, peut-être, des Javascripts, associés à une image unique. Une telle image permet au concepteur de Web d'associer des liens et des actions dynamiques aux sélections graphiques.
Comme exemple, une utilisation d'une Image de Carte Cliquable pourrait être pour les packages d'offre des vacances d'agence de voyage à différents endroits exotiques autour du monde. Une Image de Carte Cliquable du monde a pu être construite pour contenir des hyperliens positionnés à l'endroit d'un clic de souris sur la carte. Par exemple, cliquer sur la France pourrait envoyer l'utilisateur vers une autre page Web donnant des détails sur les packages, les emplacements à voir, les endroits où rester, et les restaurants de vacances à essayer en visitant Paris. Cliquer sur le Venezuela enverrait l'utilisateur aux pages sur Caracas, et ainsi de suite....
Les Image de cartes cliquables sont des dispositifs très utiles pour le Web parce qu'elles représentent un moyen graphique de remplacement de la navigation vers d'autres pages. Un problème, cependant, est qu'il peut être difficile de les construire. Pour chaque hyperlien, on doit définir une région de l'image qui active le lien quand la souris est cliquée sur elle. Cette région est définie par un polygone, qui alternativement est indiqué par un ensemble de paires de coordonnées donnant les endroits des sommets du polygone. La difficulté vient quand on essaie de déterminer les valeurs des coordonnées . Pour une Image de carte cliquable contenant beaucoup d'hyperliens associés à des régions compliquées, la tâche d'assembler ces points peut être tout à fait laborieuse.
Heureusement, le plug-in d'Image Cliquable web , trouvé dans le menu Image:Filtres/Web, vous permet d'entrer graphiquement les sommets des régions polygonales par le dessin directement sur l'image. Le plug-in vous permet également d'assigner facilement des hyperliens et des Javascripts aux régions. Une fois terminé, le plug-in écrit automatiquement le dossier de HTML qui montre l'Image de Carte Cliquable nouvellement créée. Toutes les informations de position sur des sommets pour les régions de carte sont écrites dans ce dossier avec les hyperliens et les références aux Javascripts liés aux régions.
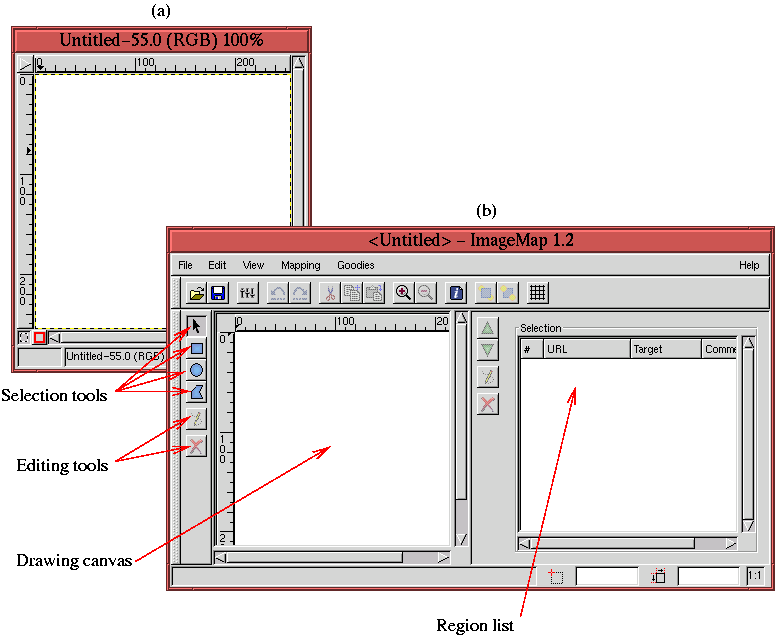
La description initiale de la façon dont le plug-in Image Cliquable web fonctionne est basée sur
l'image blanche représentée sur la Figure 9.13(a).
Les outils de sélection d'Image Cliquable web sont utilisés pour définir les régions cliquables. Les
choix d'outil de sélection sont le rectangle, le cercle, et le polygone . Des trois, l'outil polygone
est le plus général parce qu'il permet que la forme la plus complexe soit
sélectionnée. La Figure 9.14(a)
Dès qu'un secteur comme le polygone sur la Figure 9.14(a) sera défini, la Boîte de dialogue Paramètres s'ouvre comme représentée sur la Figure 9.14(b). Ceci est utilisé pour indiquer l'hyperlien associé au secteur sélectionné. Comme vous pouvez le voir sur la boîte de dialogue, n'importe quel lien valide du Web peut être indiqué. Dans cet exemple, le texte http://www.gimp.org a été écrit comme lien. En outre, une infobulle informationnelle a été ajoutée au champ Commentaire au bas de la boîte de dialogue. La boîte de dialogue Paramètres permet au polygone d'être édité et aux javascripts d'être associés au secteur sélectionné. Ces fonctionnalités sont accessibles en cliquant sur les onglets appropriés montrées dans la boîte de dialogue.
Figure 9.15(a)
Comme vu sur la Figure 9.15(a), les points de la Région active sont affichés sous la forme de carrés rouges . Il est possible d'insérer, supprimer, ou déplacer ces points. Choisissant l'icône Flèche des outils de sélection, n'importe quel point peut être déplacé en le cliquant et en le traînant. Un point peut être supprimé en le cliquant-droit, qui évoque le menu représenté sur la Figure 9.15(b). Un point peut être ajouté à un segment de ligne en le cliquant-droit, qui évoque le menu représenté sur la Figure 9.15(c).
Après que tous les secteurs désirés aient été sélectionnés et que les hyperliens ont été définis, vous pouvez sauvegarder le travail en cliquant sur l'icône de disquette ou en sélectionnant la fonction Enregistrer Sous à partir du menu Fichier. Ceci évoque une boîte de dialogue qui permet d'entrer un nom de fichier . Ceci devrait être un dossier dont l'extension finit par .html ou .htm.
Un exemple plus réaliste de l'utilisation du plug-in Image Cliquable web est illustré avec
l'image représentée sur la Figure 9.16(a).
<IMG SRC="/home/cbunks/PROJECTS/GIMP/BOOK/08-WEB_CENTRIC/Figures/southeast-usa.png" WIDTH=482 HEIGHT=428 BORDER=0 USEMAP="#"> <MAP NAME=""> <!-- #$-:Image Map file created by GIMP Imagemap Plugin --> <!-- #$-:GIMP Imagemap Plugin by Maurits Rijk --> <!-- #$-:Please do not edit lines starting with "#$" --> <!-- #$VERSION:1.1 --> <!-- #$AUTHOR:Carey Bunks --> <AREA SHAPE="POLY" COORDS="6,91,10,178,21,183,21,195,98,195,113,144,128, 107,113,104,120,92" HREF="http://www.good-travel.com/arkansas.html"> <AREA SHAPE="POLY" COORDS="21,197,21,234,32,252,22,291,49,292,69,299,75, 295,101,312,117,307,131,308,150,312,142,298,120,281,138,276,130,255,83,253, 100,197" HREF="http://www.good-travel.com/louisiana.html"> <AREA SHAPE="POLY" COORDS="119,136,172,135,174,276,140,277,132,255,85,253" HREF="http://www.good-travel.com/missouri.html"> <AREA SHAPE="POLY" COORDS="119,136,269,127,288,106,334,74,168,83,170,88, 136,93" HREF="http://www.good-travel.com/tennessee"> <AREA SHAPE="POLY" COORDS="139,91,170,90,170,81,285,75,319,43,295,28,293,12, 274,18,251,4,243,4,243,12,232,18,218,39,209,33,186,48,171,46,157,65,145,68" HREF="http://www.good-travel.com/kentucky.html"> <AREA SHAPE="POLY" COORDS="173,272,200,271,190,248,261,247,261,208,235,130, 170,133" HREF="http://www.good-travel.com/alabama.html"> <AREA SHAPE="POLY" COORDS="237,132,263,213,266,254,342,255,342,245,357,247, 367,207,305,139,292,135,296,126" HREF="http://www.good-travel.com/georgia.html"> <AREA SHAPE="POLY" COORDS="300,127,296,133,365,205,420,146,388,120,357,122,351, 113,317,117" HREF="http://www.good-travel.com/south-carolina.html"> <AREA SHAPE="POLY" COORDS="333,74,270,124,304,124,314,117,354,112,360,120,386, 120,423,145,433,145,440,127,465,111,459,97,479,78,468,60" HREF="http://www.good-travel.com/north-carolina.html"> <AREA SHAPE="POLY" COORDS="195,253,198,271,227,271,257,288,284,275,318,303, 328,303,329,345,347,365,360,395,388,416,404,410,408,367,385,317,355,249,342, 248,342,259,335,259,335,255,266,256,259,249" HREF="http://www.good-travel.com/florida.html"> </MAP>Comme vous pouvez voir, chacun des secteurs définis dans la boîte de dialogue d'Image Cliquable web est indiqué par un tag de lien hypertexte AREA. Ce tag contient les coordonnées de la région Polygone et le texte de l'hyperlien associé. L'exemple décrit ci-dessus peut être affiché comme document HTML en cliquant ici. Des fichiers HTML créés avec l'Image Cliquable web peuvent être rechargés et édités avec le plug-in . Normalement, ceci est fait en rechargeant l'image originale dans le GIMP, en faisant fonctionner le plug-in Image Cliquable web sur l'image, et puis en chargeant le fichier sauvegardé d'Image Cliquable web en utilisant la commande Ouvrir du menu Fichier du plug-in. La Figure 9.17
Comme note finale, avec un web browser, vous pouvez ouvrir le fichier HTML créé par Image Cliquable web
pour vérifier que cela fonctionne correctement. Au besoin, vous pouvez éditer le fichier HTML directement
avec un éditeur de texte. La Figure 9.18
Le plug-in Image Cliquable web a beaucoup d'autres dispositifs. Ce livre n'est pas l'endroit approprié pour couvrir ce plug-in en détail. Cependant, il n'est pas difficile découvrir la plupart des dispositifs, et vous devriez pouvoir déterminer leur utilisation avec une peu d'expérimentation.




